TL;DR
借助 ChatGPT 给 BunnyAI 写了一个H5的启动器,可以生成兔子头像,当然也可以配置生成其他的AI图片(ps. 还有些TODO 欢迎PR)
演示:
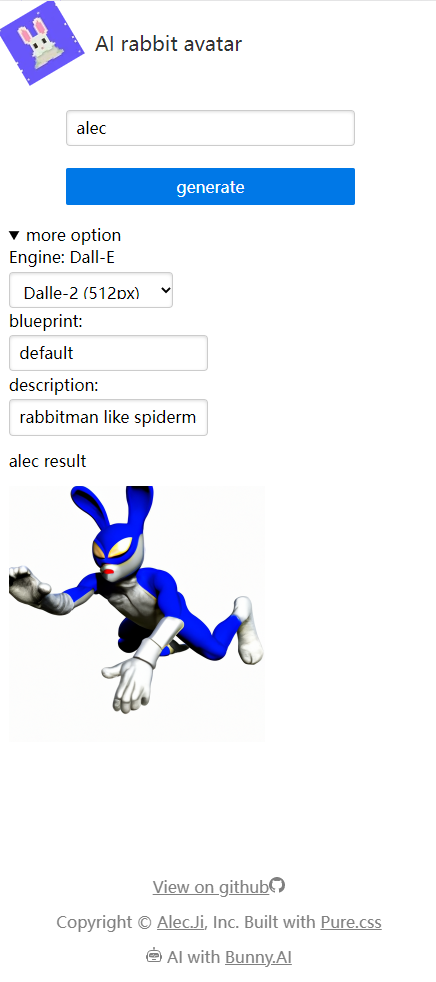
- 生成兔子头像

- AI 绘画(比如画一个类似蜘蛛侠的兔子侠)

Bunny AI 前段时间发布了一个兔子头像生成的博客地址,根据例子中的图片地址,发现有一个接口可以免auth使用,刚好 ChatGPT 也使用了一段时间,就试着在 ChatGPT 的指导下,完成一个H5的 Bunny AI 启动器。
Bunny AI 接口分析
Bunny AI
Bunny AI Image Generation provides a dynamic way to generate images on the fly using different generative machine learning models. This allows you to create truly unique dynamic images on the fly for things such as unique user avatars, blog content, profile pictures, or placeholder images.
Bunny AI 图像生成提供了一种动态方式,可以使用不同的生成机器学习模型动态生成图像。这使您可以动态创建真正独特的动态图像,例如独特的用户头像,博客内容,个人资料图片或占位符图像。
比较好的是 Bunny AI 支持多种引擎,这样可以按照使用场景选择对应的引擎(目前支持OpenAI DALLE-2 和 StabilityAI)
- DALLE-2 像素艺术 创意提示
- StabilityAI 照片或逼真的插图
根据Bunny AI 自己发布的blog中的图片地址 TODO,可以看到链接中是有的变量的,也就是这个值决定了照片的独一无二。
看下 Bunny AI 另外一篇blog,发现图片地址生成是类似的,汇总下也就是如下结构
https://bunnynet-avatars.b-cdn.net/ai/img/`{engine}`/`{blueprint}`/`{key}`/`{description}`
| route | value |
|---|---|
| Engine(Dall-E) | dalle-256;dalle-512;dalle-1024 |
| blueprint | default;avatar |
| description | your description |
至此,整理出了bunny ai 的接口,只差一个页面了
ChatGPT 教我写代码
考虑大家使用方便,还是主要适配手机端
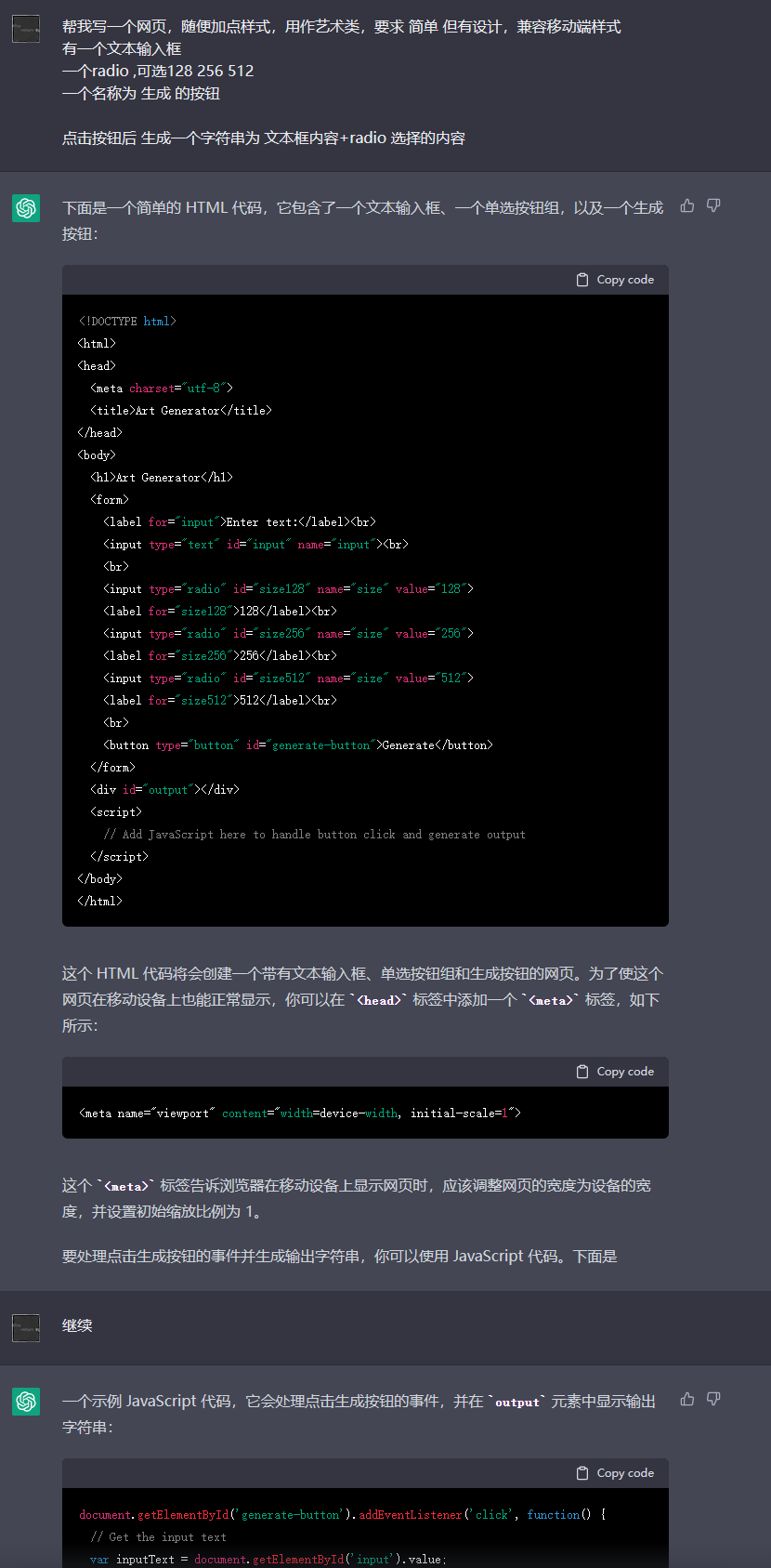
先把基本需求告诉CahtGPT,看看能给我们什么

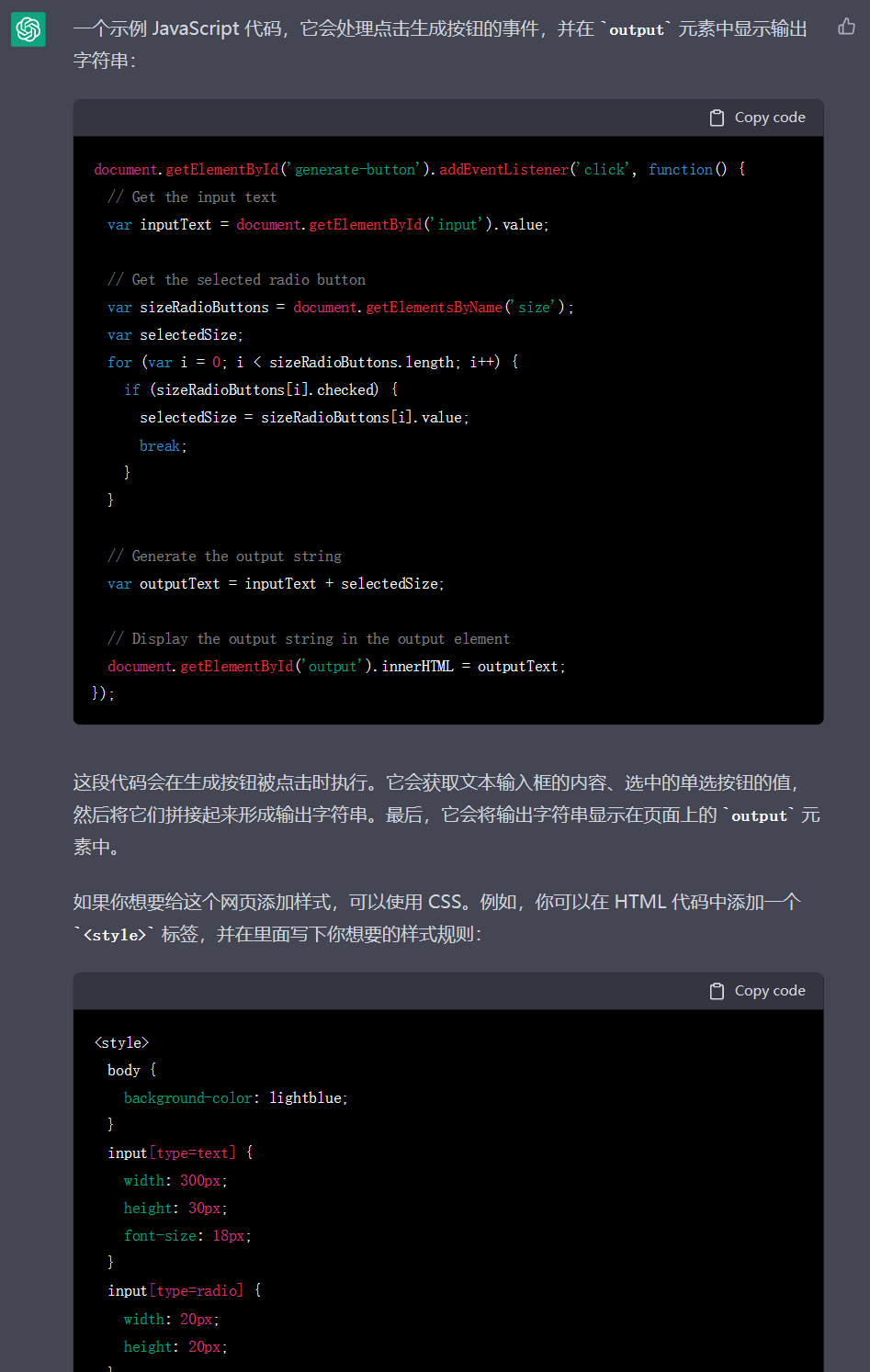
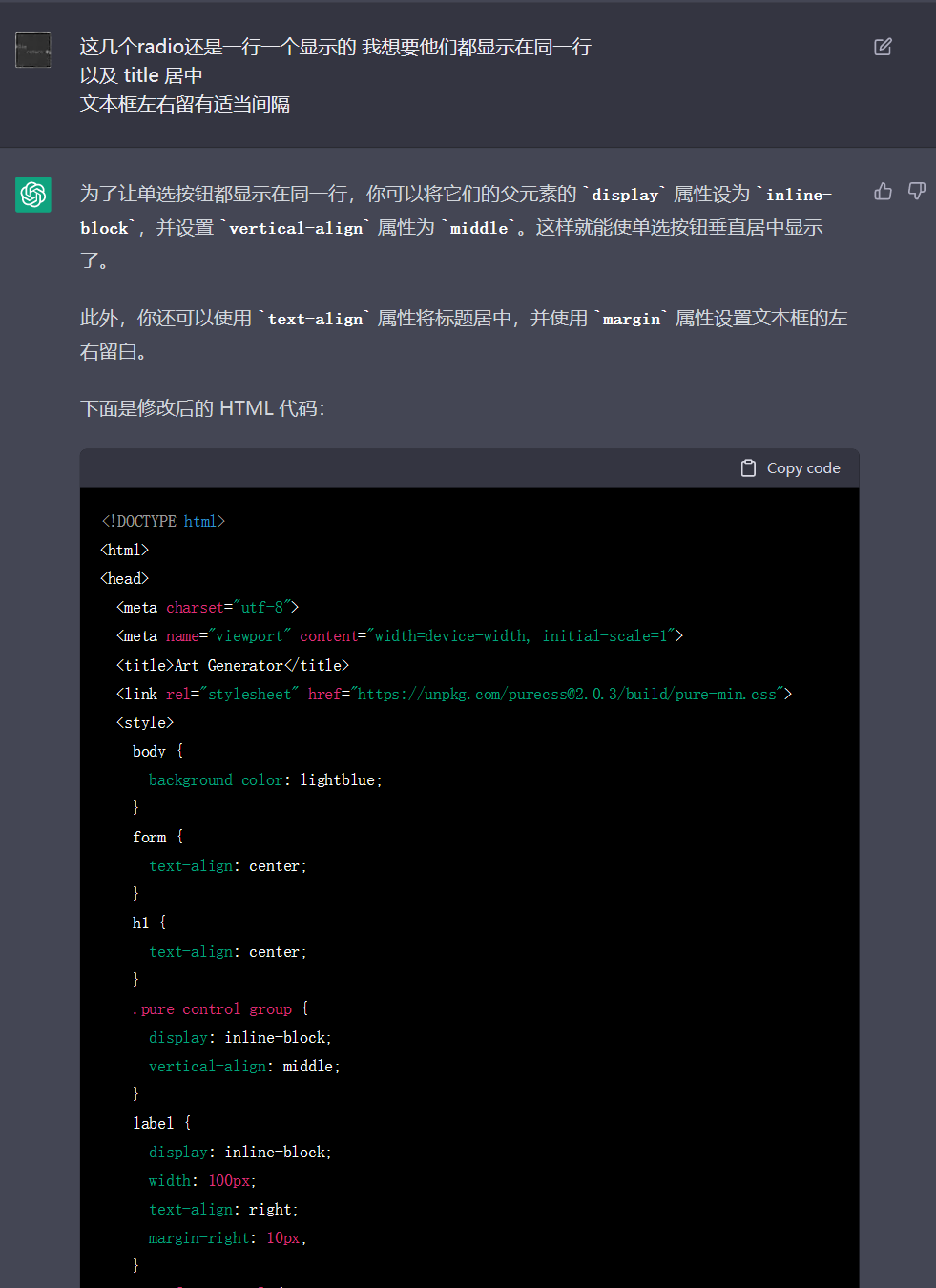
组件都有了,实现下功能吧

默认是js,还是使用下jquery吧,语法简单点

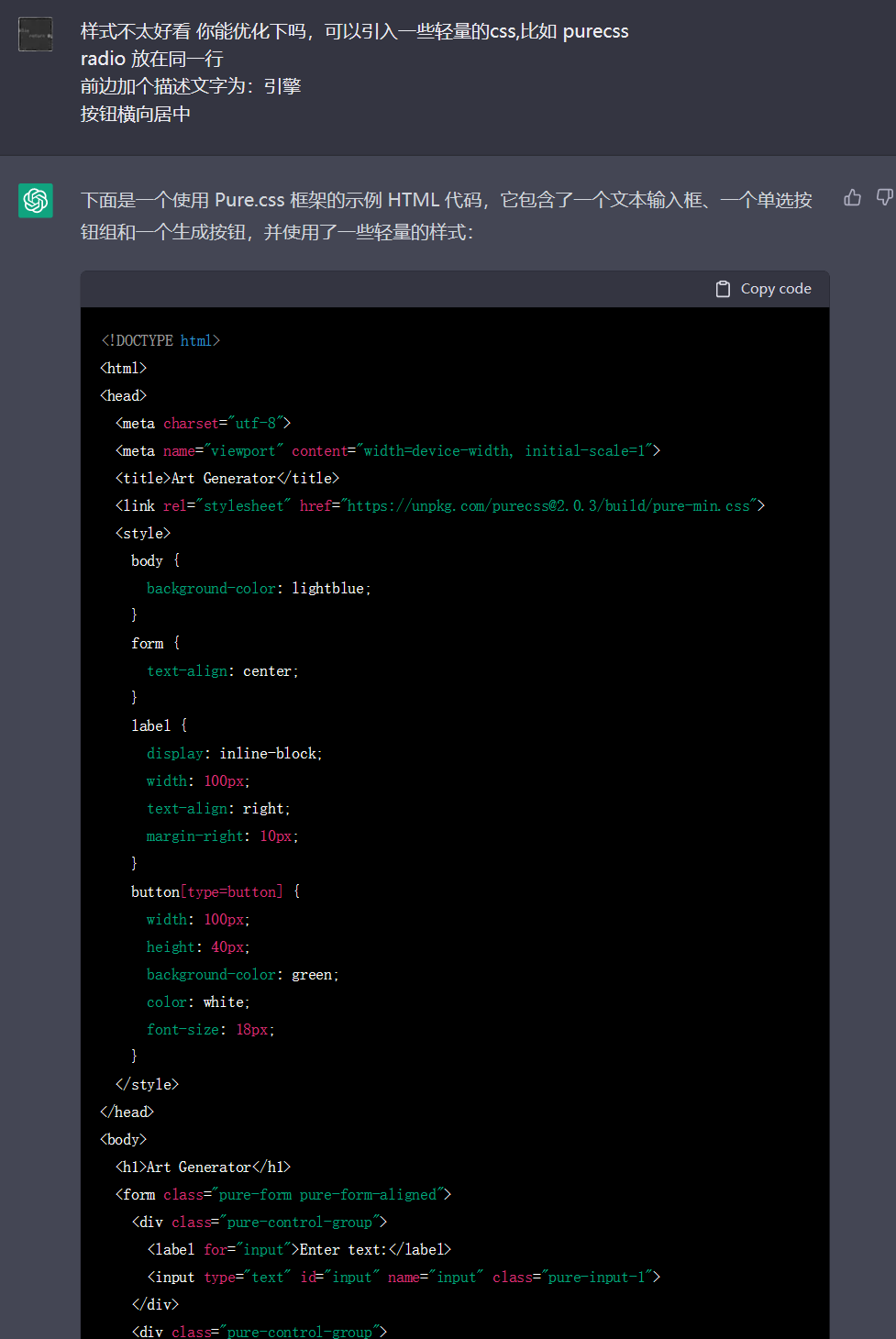
这个样式多少有点简陋了,但是也不想用的太复杂或者自动生成一堆,用 purecss 试试

差了点,再优化下

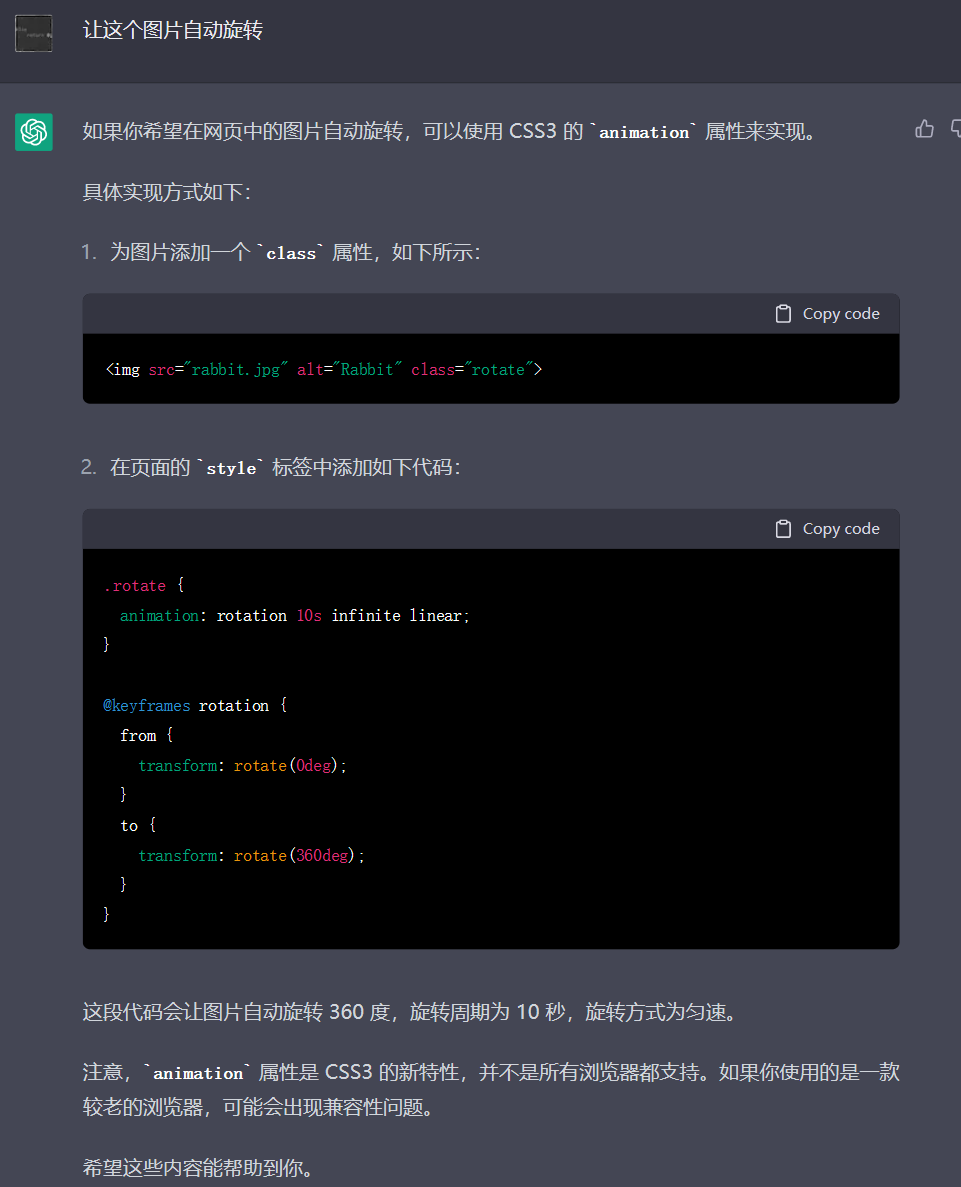
加点小动效,来个旋转的图标看看

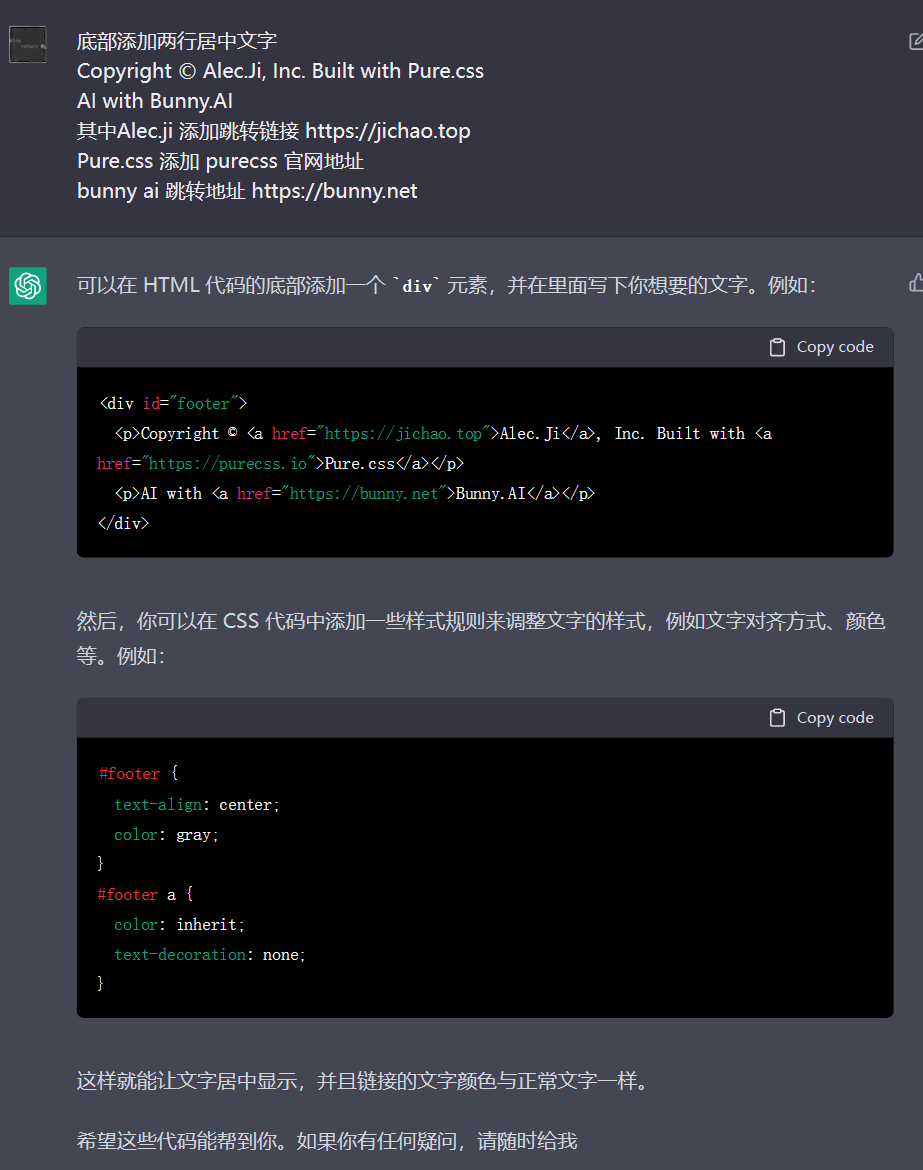
底部居中加一下来源

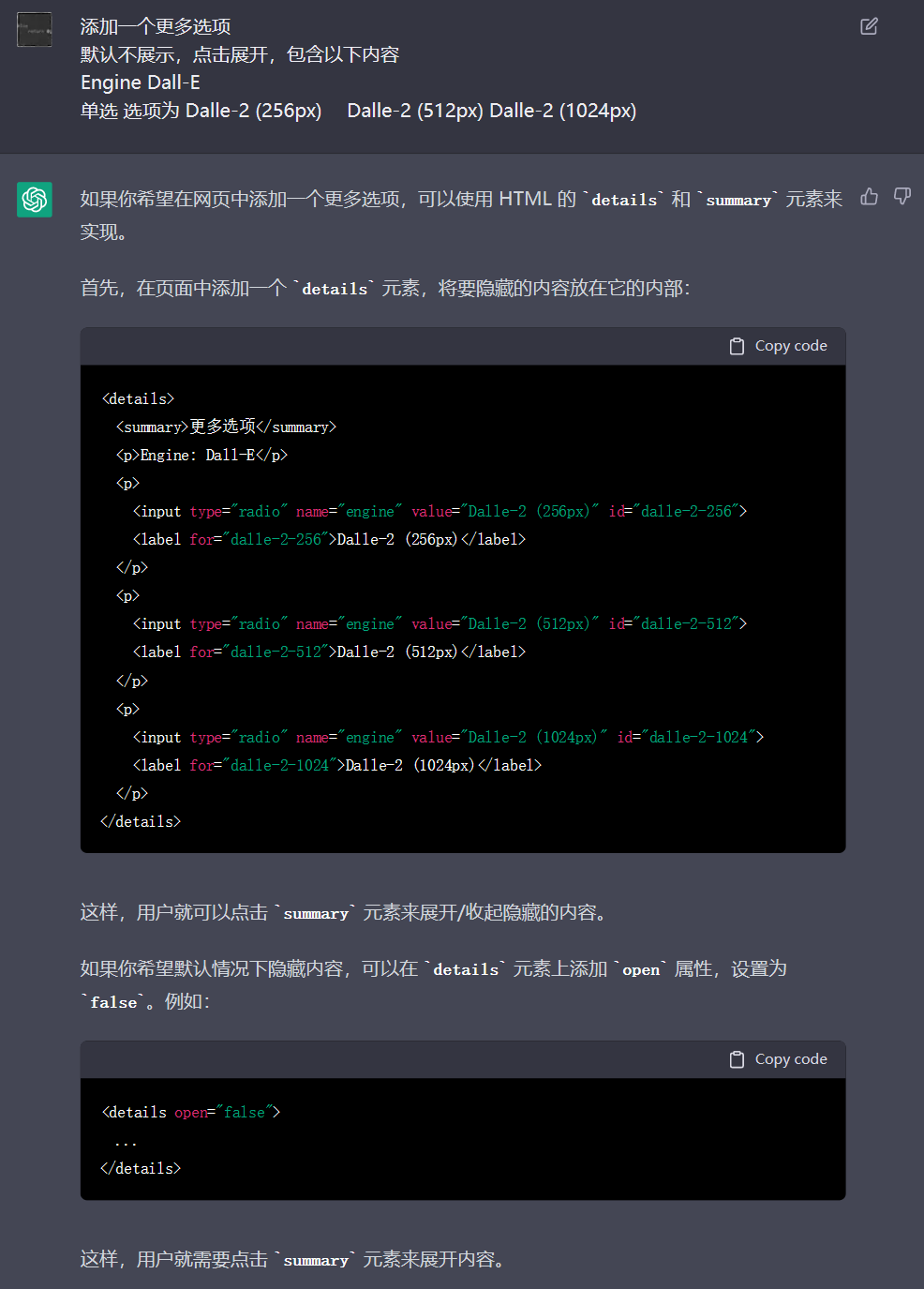
添加更多选项

好了,这样基本就完成了主要的工作,过程还是比较顺利的,在 ChatGPT 基础上优化下代码即可。也有遇到一些问题,比如icon的问题,ChatGPT 给的一些答案,说明是不依赖类库的,实际都有所依赖,或者有兼容性的问题。
ChatGPT 的使用体验
到目前使用了40多天的 ChatGPT,工作日基本每天都会使用,还是有很大帮助的。对于初级程序员,它是一个不厌其烦的老师;对于高级程序员,它可以是一个与你共同分析解决问题的好伙伴。
one more thing
看到bunnyai这个地址,第一反应并不是写个页面,而是自己域名加个转发就好了,附下nginx 配置
server {
listen 443 ssl;
listen *:80;
server_name *.r.jichao.top *.r.etools.top;
set $subdomain "";
if ($host ~* ^([^.]*)(\.[^.]*)?\.r\.jichao\.top) {
set $subdomain $1;
}
rewrite ^/(.*)$ https://bunnynet-avatars.b-cdn.net/.ai/img/dalle-256/avatar/$subdomain/rabbit.jpg?width=256 permanent;
}
这样 访问 key.r.jichao.top 即可自动跳转图片地址了
本文是在过年回家的路上写的,一年的工作终于结束了,带着一个组的人都很努力很辛苦争取结果,但是收获差了点,惭愧啊!来年要多思考,再接再厉哎!
