GPT 4 对本文生成的摘要
在这篇引人入胜的博客中,我们深入探讨了
.NET Smart Components的强大功能及其在现代应用开发中的应用。通过简洁明了的语言,文章首先介绍了Smart Components的基本概念,这是一个专为.NET应用设计的未开源组件库,旨在无缝集成 AI 功能,支持Blazor和MVC/Razor Pages两种模式。文章强调了这些组件如何使开发者能够快速、轻松地为他们的应用添加真正有用的 AI 驱动功能,而无需担心浪费精力。
文章通过一个具体的示例——实现一个课堂点评场景,展示了如何利用这些智能组件来提升用户体验和应用性能。这不仅展示了Smart Components的实际应用,也体现了 AI 技术在教育领域潜在的变革力量。
此外,文章还提到了项目的开源进度和一个问卷调查链接,鼓励有兴趣的读者参与和关注,这不仅增加了文章的互动性,也体现了开源社区对于技术进步的重要作用。
那么,这些智能组件将如何改变我们对于软件开发的理解呢?它们是否会成为未来应用开发的标准配置?更重要的是,它们将如何影响我们日常生活中的各种应用,从教育到商业,再到娱乐?这篇博客不仅为我们提供了一个关于.NET Smart Components的全面介绍,也启发我们思考 AI 技术如何在不同领域内发挥其独特的价值,进而推动社会的进步。让我们一起探索 AI 的无限可能,期待您的阅读和思考。
TL;DR
- 了解一下 smartcomponents
- 实现一个课堂点评使用 AI 组件的场景

Smart Components
Smart Components lets you add genuinely useful AI-powered features to your .NET apps quickly, easily, and without risking wasted effort. 借助智能组件,可以快速、轻松地将真正有用的 AI 驱动功能添加到 .NET 应用中,而不会浪费精力。
Smart Components 是一个未开源的 dotnet 组件库,目前支持了 Blazor 和 MVC/Razor Pages 两种模式,可以快速集成 AI 功能到你的应用中。
ps. 项目的开源进度 issue, 有兴趣的同学可以关注一下。问卷地址:survey
总体使用
新建一个
Blazor项目,或者使用现有的项目(支持.NET 6及以上)dotnet new blazor在项目中添加
SmartComponents包dotnet add package --prerelease SmartComponents.AspNetCore配置
OpenAI后端安装
OpenAI包dotnet add package --prerelease SmartComponents.Inference.OpenAI应用 OpenAI 配置
builder.Services.AddSmartComponents()
.WithInferenceBackend<OpenAIInferenceBackend>();Api key 配置
"SmartComponents": {
"SelfHosted": false, // 使用非 Azure 或 OpenAI 的自托管服务是填true,比如自部署的 Llama 或者 其他API 服务商
"DeploymentName": "gpt4o", //模型名称
"Endpoint": "https://**.openai.azure.com", // 服务地址
"ApiKey": "****" // api key
}
接下来依次看下各个组件的说明和使用。
Smart Paste
即从剪贴板中粘贴内容,自动识别内容并进行处理,自动填写到表单中,如下边示例中,粘贴地址信息到表单中。

Smart Paste的使用
在 .razor 文件中的任意 <form> or <EditForm> 中添加 <SmartPasteButton> 组件
@page "/"
@using SmartComponents
<form>
<p>Name: <InputText @bind-Value="@name" /></p>
<p>Address line 1: <InputText @bind-Value="@addr1" /></p>
<p>City: <InputText @bind-Value="@city" /></p>
<p>Zip/postal code: <InputText @bind-Value="@zip" /></p>
<button type="submit">Submit</button>
<SmartPasteButton DefaultIcon />
</form>
@code {
string? name, addr1, city, zip;
}
点击按钮时,默认会给 <form> 中的所有字段(即 <input> 、 <select> 和 <textarea> 元素),并根据其关联 <label>、 name 或其属性或附近的文本内容为它们生成描述,然后发给AI服务进行处理,服务返回后,对应填充。
也可以手动写入字段的描述(使用 data-smartpaste-description )
<input data-smartpaste-description="The user's vehicle registration number which must be in the form XYZ-123" />
返回内容如下
FIELD Address.FirstName^^^NO_DATA
FIELD Address.LastName^^^NO_DATA
FIELD phone_number^^^01554 890203
FIELD Address.Line1^^^Council Offices
FIELD Address.Line2^^^Hillfield Villas
FIELD Address.City^^^Kidwelly
FIELD Address.State^^^Carmarthenshire
FIELD Address.Zip^^^SA17 4UL
FIELD Address.Country^^^NO_DATA
个人觉得这个不是一个很好的设计,因为返回的是一个结构化的数据,不方便扩展和处理。可能 json 或 xml 格式会更好一些。
自定义按钮,即 <SmartPasteButton> 组件中添加内容,当然也可以放 svg 之类的
<SmartPasteButton>Smart paste, baby!</SmartPasteButton>
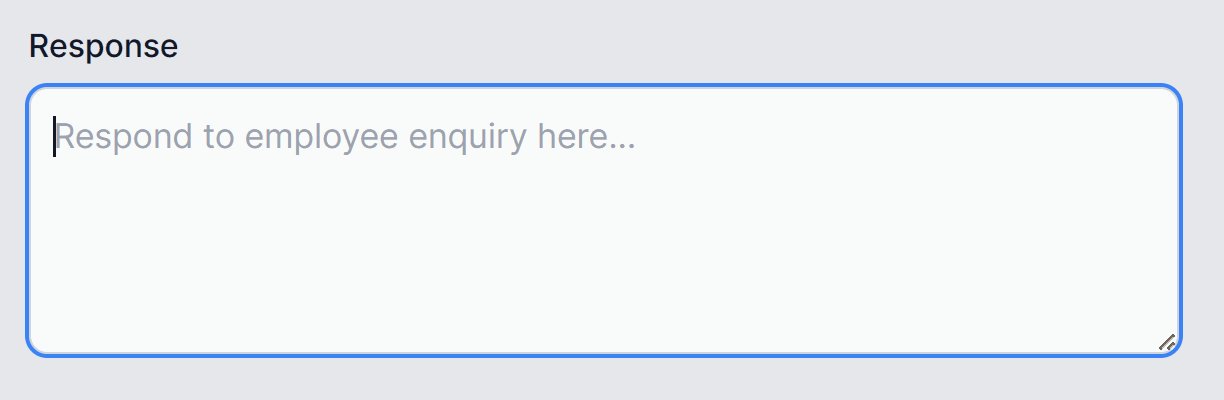
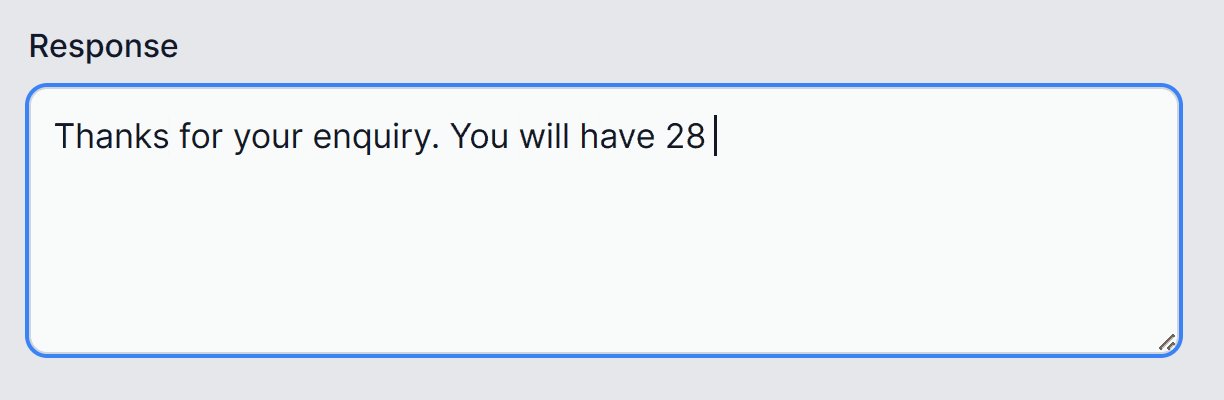
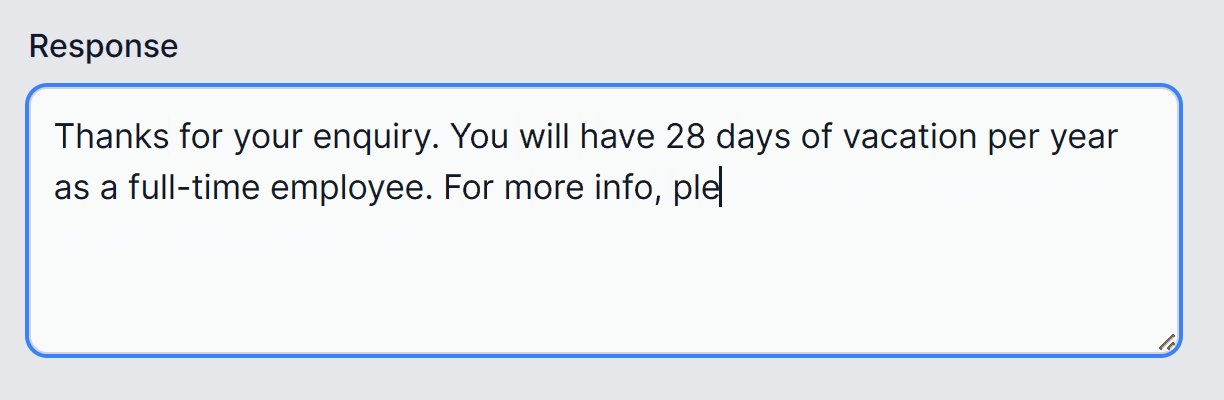
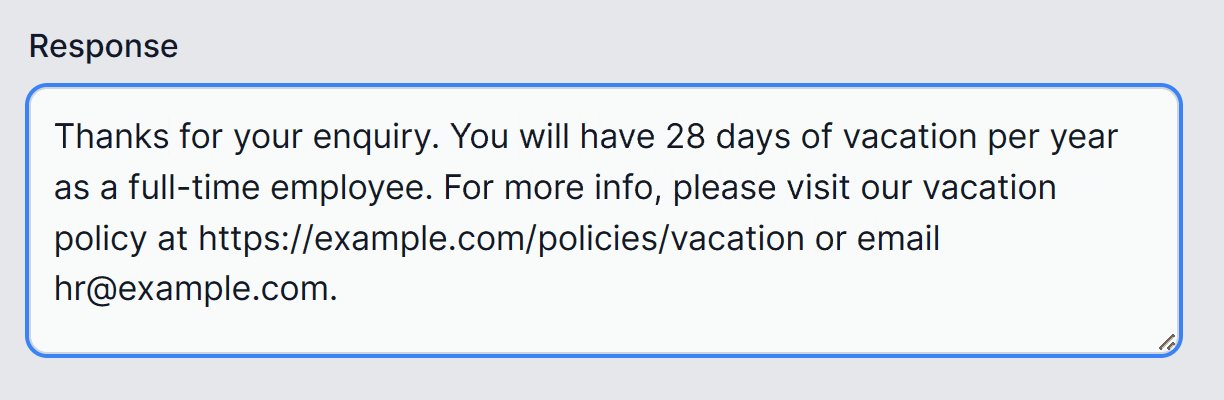
Smart TextArea
根据当前输入内容自动补全

Smart TextArea的使用
<SmartTextArea @bind-Value="@text" UserRole="Generic professional" UserPhrases="@userPhrases" />
@code {
string? text; // Optionally, set an initial value here
string[] userPhrases = new[] { "I am a software developer", "I am a software engineer" };
}
自动补全将根据以下内容推理生成
- 输入的前后文本
UserRole/user-role必填属性,指定用户的角色以及正在做什么UserPhrases/user-phrases可选属性,常用短语,参考内容
Smart ComboBox
根据当前输入内容,自动匹配合适的选项

Smart ComboBox的使用
Blazor 页面中
<SmartComboBox Url="api/accounting-categories" @bind-Value="@text" />
@code {
string? text; // Optionally, set a default value here
}
Server 端 API 定义
// register LocalEmbedder
// dotnet add package --prerelease SmartComponents.LocalEmbeddings
builder.Services.AddSingleton<LocalEmbedder>();
// Compute the embeddings once up front
var embedder = app.Services.GetRequiredService<LocalEmbedder>();
var categories = embedder.EmbedRange(new[] { "Groceries", "Utilities", "Rent", "Mortgage", "Car Payment", "Car Insurance", "Health Insurance", "Life Insurance", "Home Insurance", "Gas", "Public Transportation", "Dining Out", "Entertainment", "Travel", "Clothing", "Electronics", "Home Improvement", "Gifts", "Charity", "Education", "Childcare", "Pet Care", "Other" });
app.MapSmartComboBox("api/accounting-categories",
request => embedder.FindClosest(request.Query, categories));
不同与上边两个组件依赖 AI 服务,这个组件是依赖本地的 LocalEmbedder 实现的。LocalEmbedder默认是通过 bge-micro-v2(仅22.9 MiB, 实测,对中文推理一般)模型实现的。ps. 也可以切为其他模型,配置可参考ref
简单测试了几个中文的模型(注: LocalEmbedder需要是ONNX 格式的模型),感觉text2vec-base-chinese是相对比较好的,但比较大(397MiB)感兴趣的可以试下。附一个对应的配置
<PropertyGroup>
<LocalEmbeddingsModelUrl>https://huggingface.co/shibing624/text2vec-base-chinese/resolve/main/onnx/model.onnx</LocalEmbeddingsModelUrl>
<LocalEmbeddingsVocabUrl>https://huggingface.co/shibing624/text2vec-base-chinese/resolve/main/vocab.txt</LocalEmbeddingsVocabUrl>
</PropertyGroup>
利用 Smart Components 实现一个智能的课堂点评场景
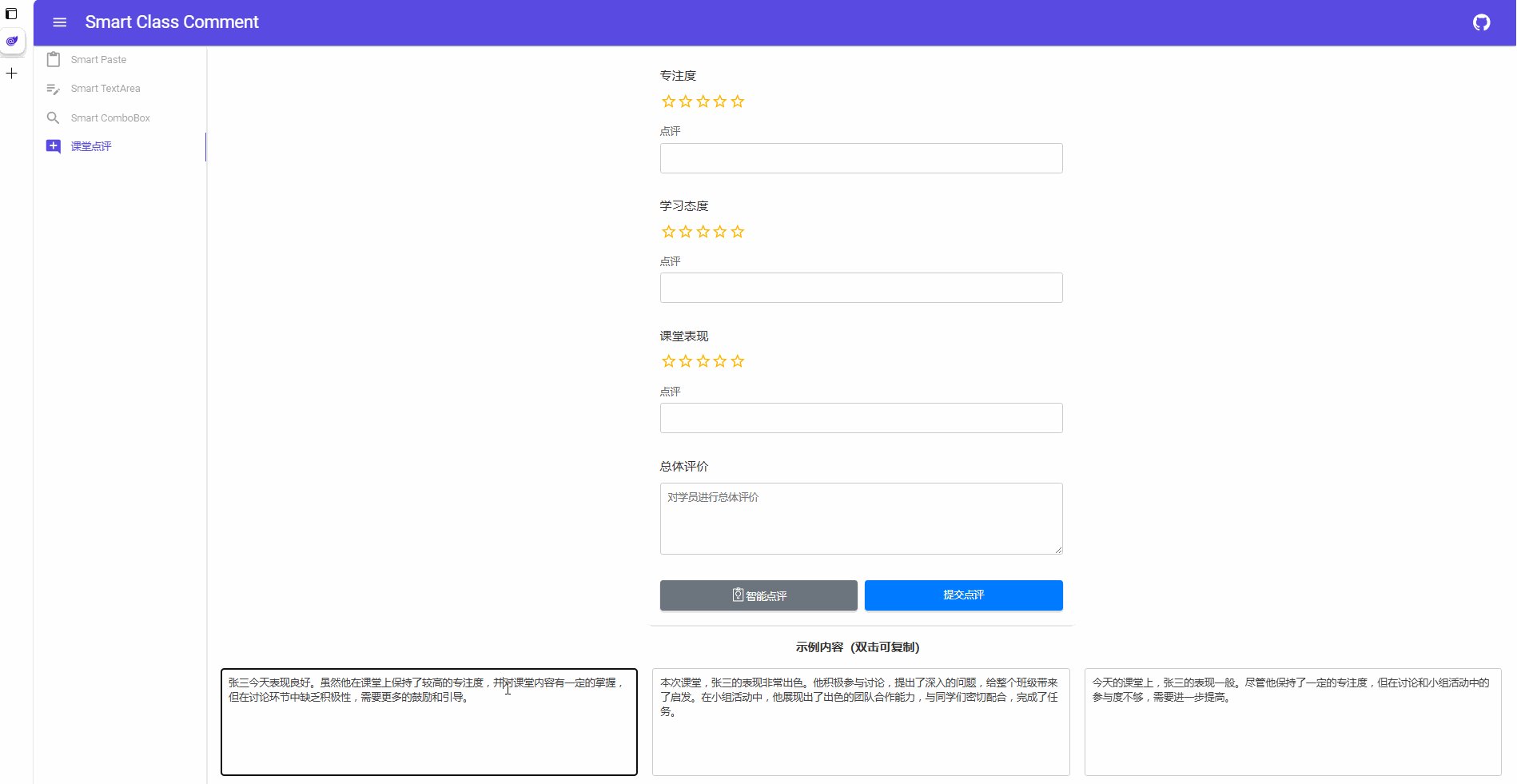
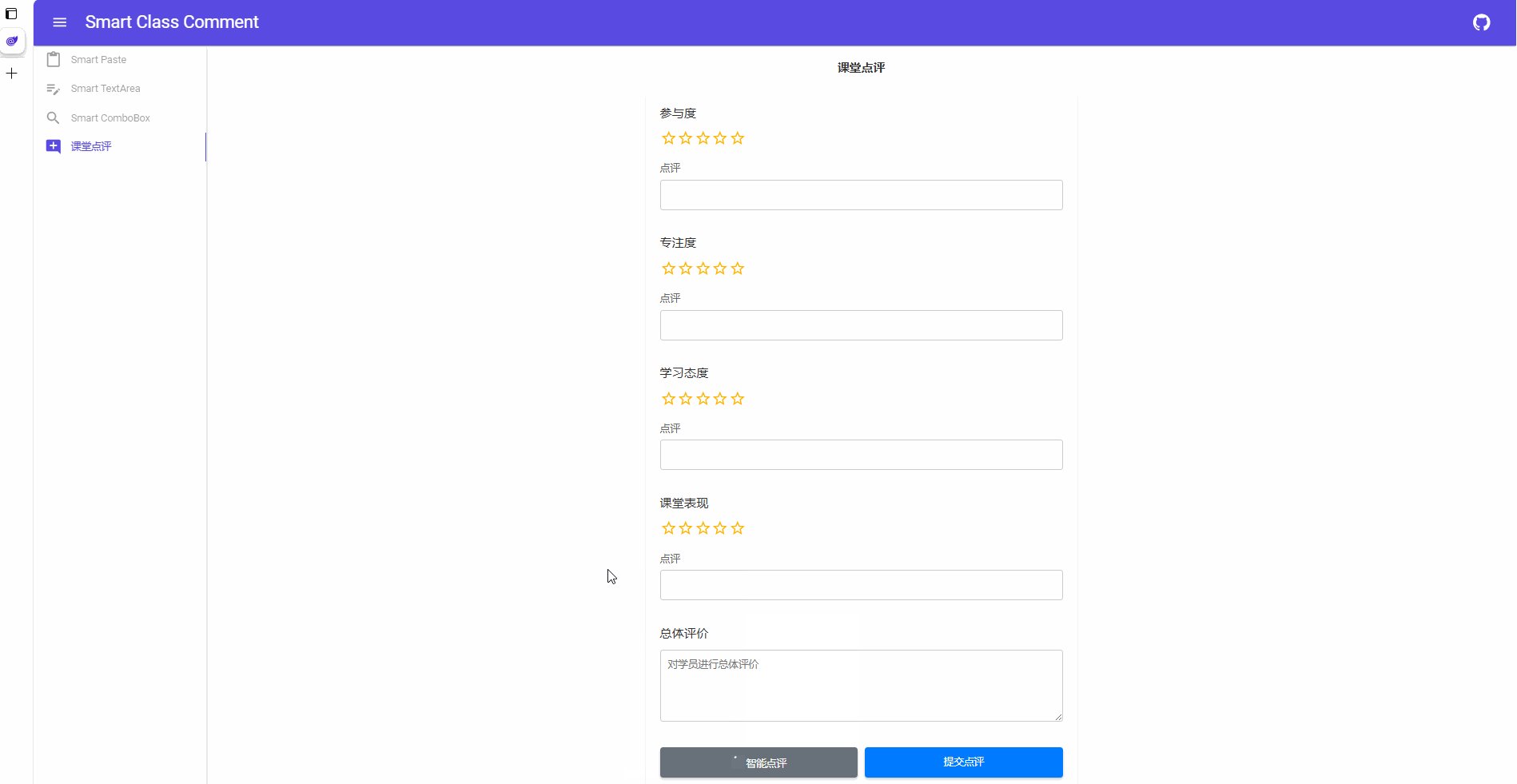
场景描述
代码实现
代码已经上传到 Github 上,可以直接查看。
add package
dotnet add package MudBlazor
dotnet add package --prerelease SmartComponents.AspNetCore
dotnet add package --prerelease SmartComponents.Inference.OpenAI
dotnet add package --prerelease SmartComponents.LocalEmbeddings
register services
builder.Services.AddMudServices();
builder.Services.AddSmartComponents()
.WithInferenceBackend<OpenAIInferenceBackend>();
builder.Services.AddSingleton<LocalEmbedder>();
page
<fieldset>
<legend>参与度</legend>
<div class="form-group">
<MudRating SelectedValue="@ParticipationLevel" Size="Size.Medium" />
<input data-smartpaste-description="参与度分数(0~5)" id="ParticipationLevel" type="text"
@bind-value="@ParticipationLevel" hidden />
</div>
<div class="form-group">
<label for="ParticipationLevelDescription">点评</label>
<input type="text" id="ParticipationLevelDescription" required />
</div>
</fieldset>
<!-- other comment -->
<fieldset>
<legend>总体评价</legend>
<SmartTextArea class="smart-text-area" UserRole="@userRole" UserPhrases="@userPhrases" @bind-Value="@comment"
placeholder="对学员进行总体评价" autofocus />
</fieldset>
<div class="buttons-container">
<SmartPasteButton DefaultIcon class="default-button secondary flex-button">智能点评</SmartPasteButton>
<button class="default-button flex-button">提交点评</button>
</div>
@code {
private string? comment;
private int ParticipationLevel;
private int FocusLevel;
private int AttitudeTowardsLearning;
private int ClassroomPerformance;
private readonly string userRole = "上课老师对学生进行课堂点评";
private readonly string[] userPhrases =
[
@"老师点评常用语:
学生在课堂上表现积极,经常主动回答问题,展现出良好的参与度;
学生的专注力较高,能够保持注意力集中,认真听讲,思维清晰。
学生态度端正,对学习充满热情,乐于接受新知识和挑战。
学生的课堂表现令人满意,表现出自信和积极的态度。
学生与同学之间合作默契,展现出良好的团队合作精神和沟通能力。
学生勤奋好学,作业认真完成,主动查漏补缺,取得了可喜的进步。
学生对老师和同学尊重礼貌,与同学友好相处,形成了良好的班级氛围。
学生有时缺乏自信,但在老师的鼓励下能够逐渐展现出自己的实力。",
@"对于该学员最近三次点评:第一次上课点评:
时间: 2024年6月1日
综合评价: 张三在本次课堂上表现出色,积极参与讨论,提出了许多有建设性的问题,展现出了较高的学习兴趣和思维活跃度。
第二次上课点评:
时间: 2024年6月8日
综合评价: 张三的表现再次令人满意,与上次相比有所提升,积极参与课堂活动,对老师提出的问题能够给出清晰的回答和见解。
第三次上课点评:
时间: 2024年6月15日
综合评价: 张三的表现再次有所提升,课堂参与度更高,表现出了更强的自信心,整体呈现出向好的趋势。"
];
}
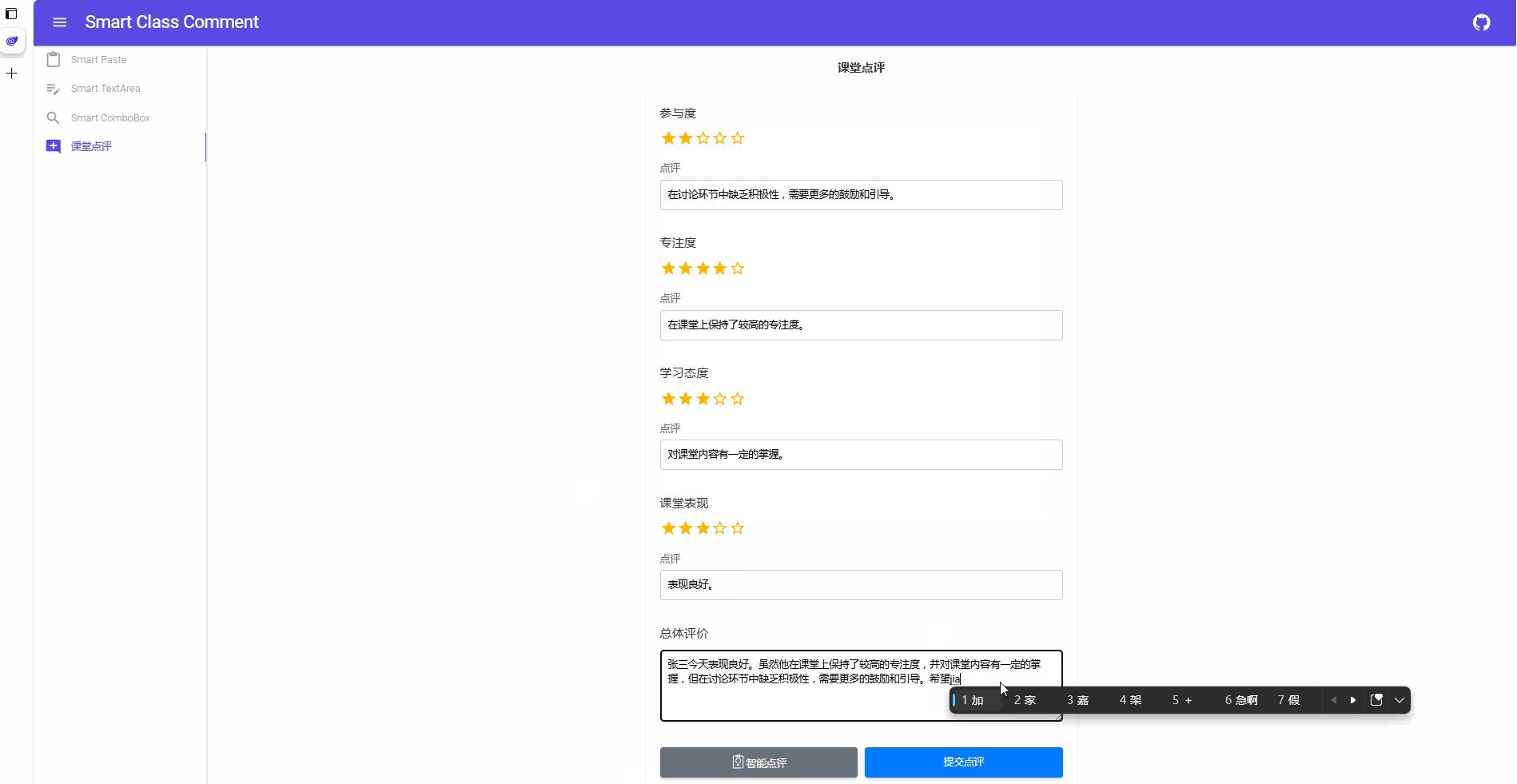
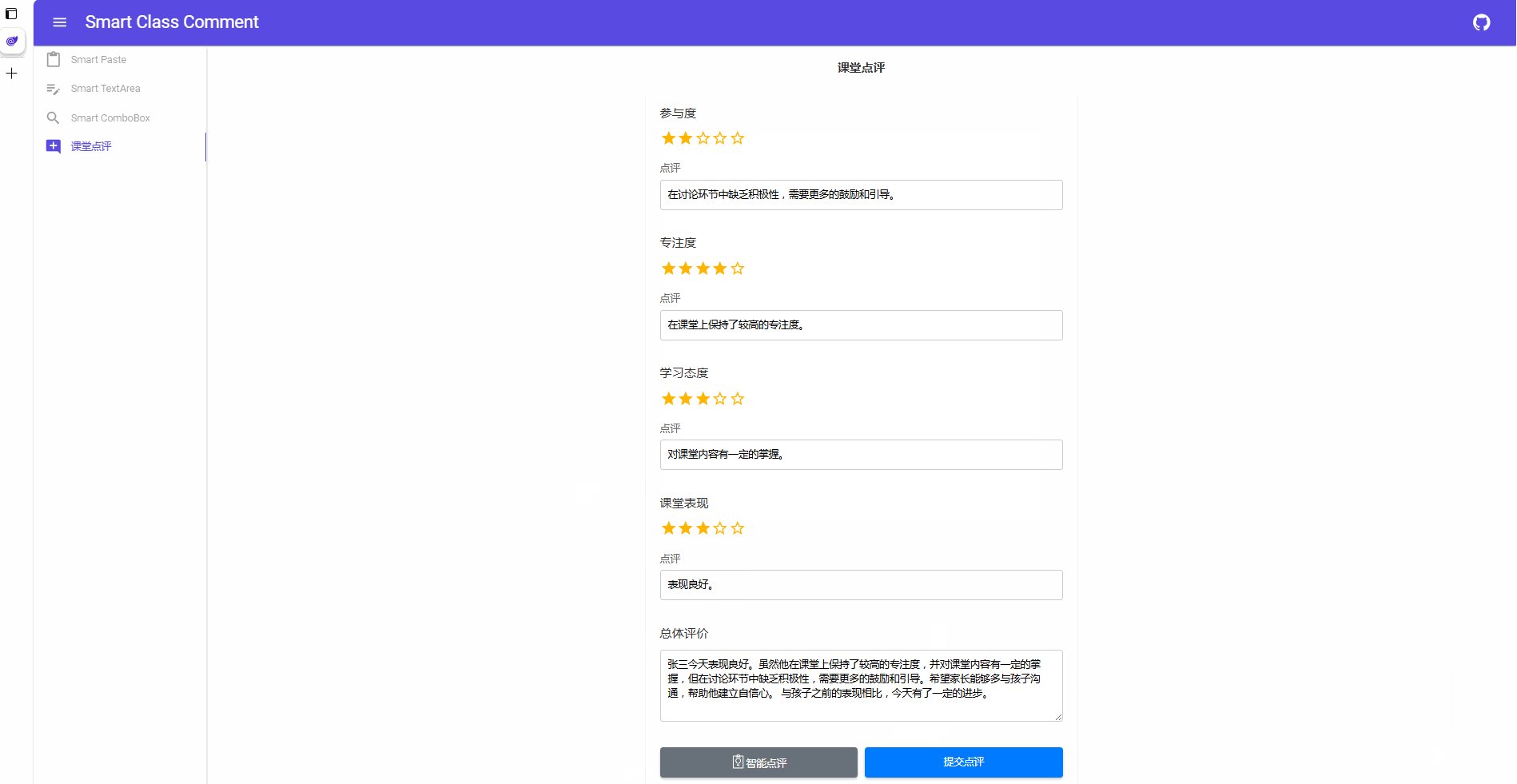
此处的 SmartTextArea 用于填写总体评价,SmartPasteButton 用于智能点评,根据用户的输入内容,返回对应的点评内容。userPhrases 用于参考,目前配置了常用的点评,和学员的历史点评,帮助更合适的自动补全。
这样就可以实现一个简单的课堂点评场景,当然,这只是一个简单的示例,实际应用中,还需要更多的功能和优化。(如果使用用户的数据,需要明确用户数据的使用规则,避免隐私泄露)。
可优化项
- 支持用户直接复制截图,或者拍照识别
- 支持用户直接录音,识别语音内容
- 使用 sk ,而不是依赖 Phrases 填充历史点评记录
总结
Smart Components 是一个很有意思的组件库,可以快速集成 AI 功能到你的应用中,但目前还是一个未开源的项目,等开源了可以看下具体的实现,应用到自己的项目中。
