由于工作中涉及到 API 的开发,以及第三方的对接,Postman 总是少不了使用的,除了简单的发请求,也发现了 Postman 自带的可以用到的功能,做个记录,避免再花时间学习。
Postman makes API development faster, easier, and better
Pre-request scripts
Pre-request scripts are snippets of code associated with a collection request that are executed before the request is sent. This is perfect for use-cases like including the timestamp in the request headers or sending a random alphanumeric string in the URL parameters.
简单来说 Pre-request scripts 就是一个请求前的代码(JavaScript)片段。对于在请求头中包含 时间戳 或在 URL 参数中发送随机 字母数字 字符串的情况(当然也可以是更复杂的,可以看下面的例子),易用且好用。
Pre-request scripts Example
比如,请求的接口需要传一个 Base64(APPID + 时间戳) 的 token
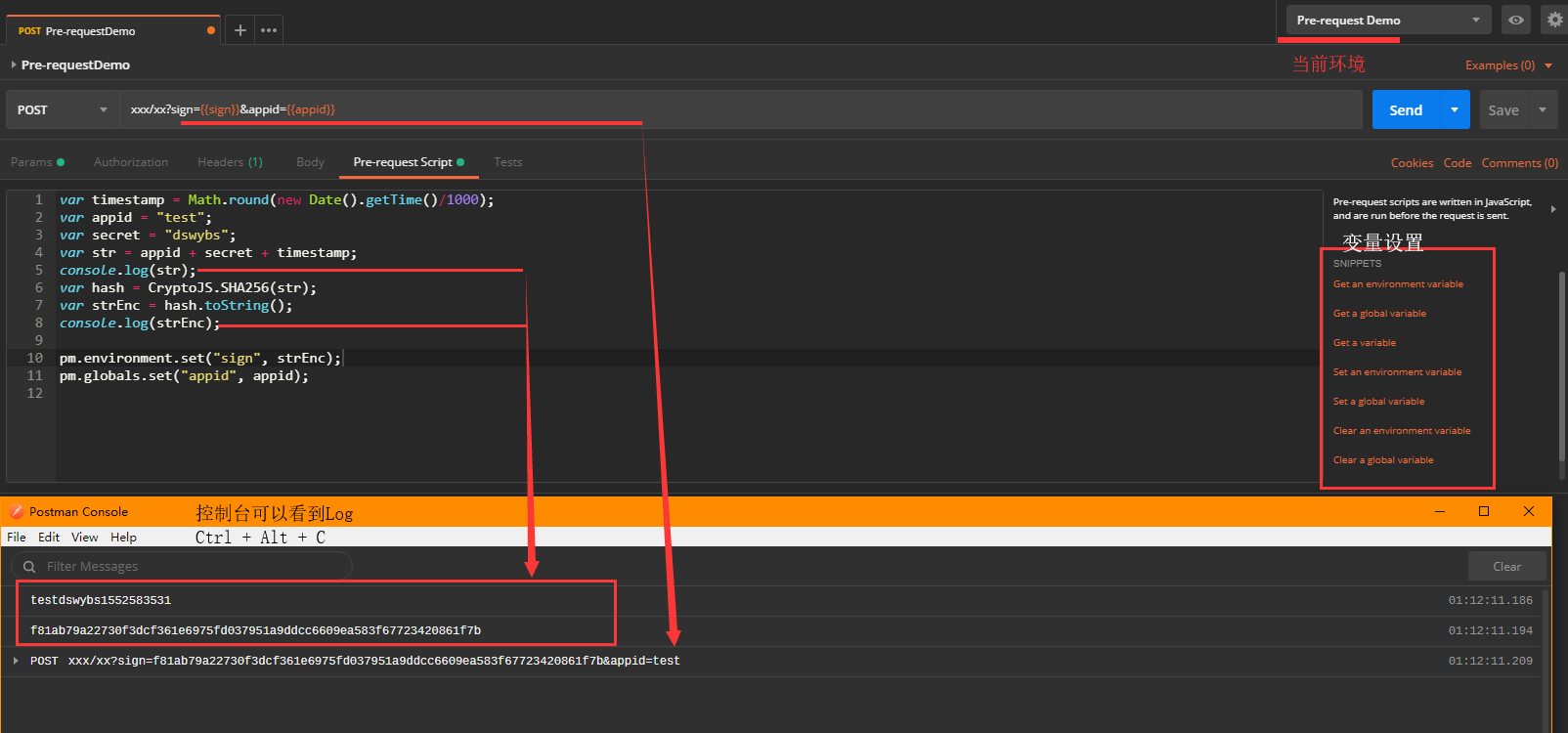
var timestamp = Math.round(new Date().getTime()/1000); //时间戳
var appid = "test";
var secret = "dswybs";
var str = appid + secret + timestamp;
console.log(str);
var hash = CryptoJS.SHA256(str); //CryptoJS
var strEnc = hash.toString();
console.log(strEnc);
pm.environment.set("token", strEnc); //添加环境变量,不同版本可能此处语句不同。
pm.globals.set("appid", appid); //添加全局变量,不同版本可能此处语句不同。
CryptoJSPostman常用的库之一。支持主流的加密算法. 如AES,DES,HMAC-MD5,HMAC-SHA1 / 3/256/512,MD5等
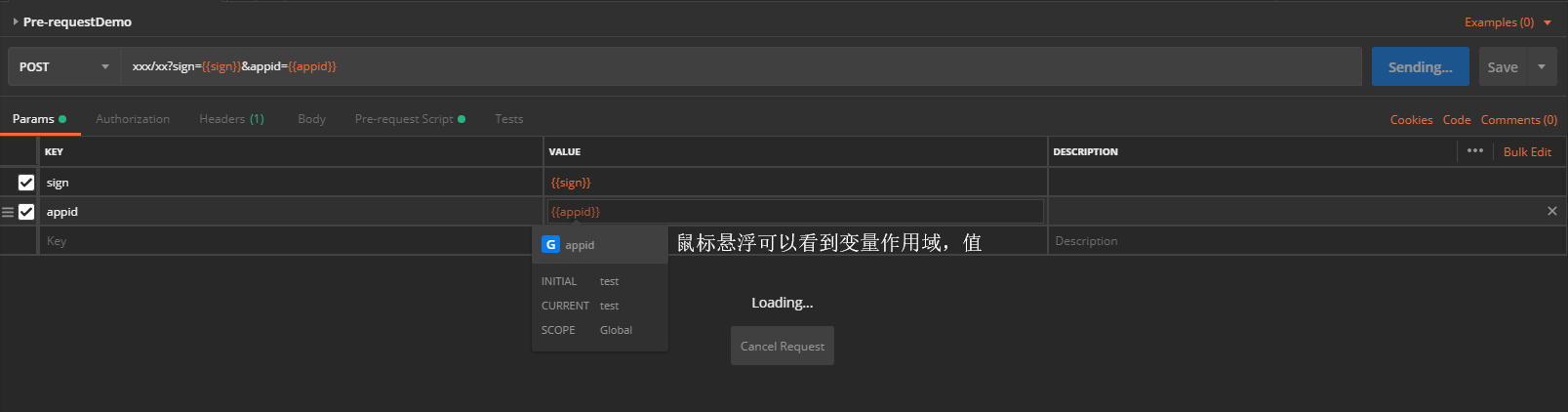
效果如图


Ctrl + Alt + C可以显示出Postman的控制台(查看log,以及HTTP报文),方便观察结果,建议打开,当然有需要的话,开个Fiddler是更好的了。
除了CryptoJS,Postman 还支持 Lodash , cheerio 等.
Test
和 Pre-request scripts 刚好相反, Test 是请求后执行的代码(JavaScript),用来测试请求的响应是否符合需求。比如,查看 Http Status Code(HTTP 状态码) , 响应时间 甚至是 response content(响应的内容) 。借用下官方的图。

Test Example
为了做测试,特意写了一个 API (实际是.NET Core 3.0 出了,想试一下,一行代码搞定,真香)
dotnet new webapi -o TodoApi
code -r TodoApi
简单的写了一个 response

针对性的写一些,测试语句
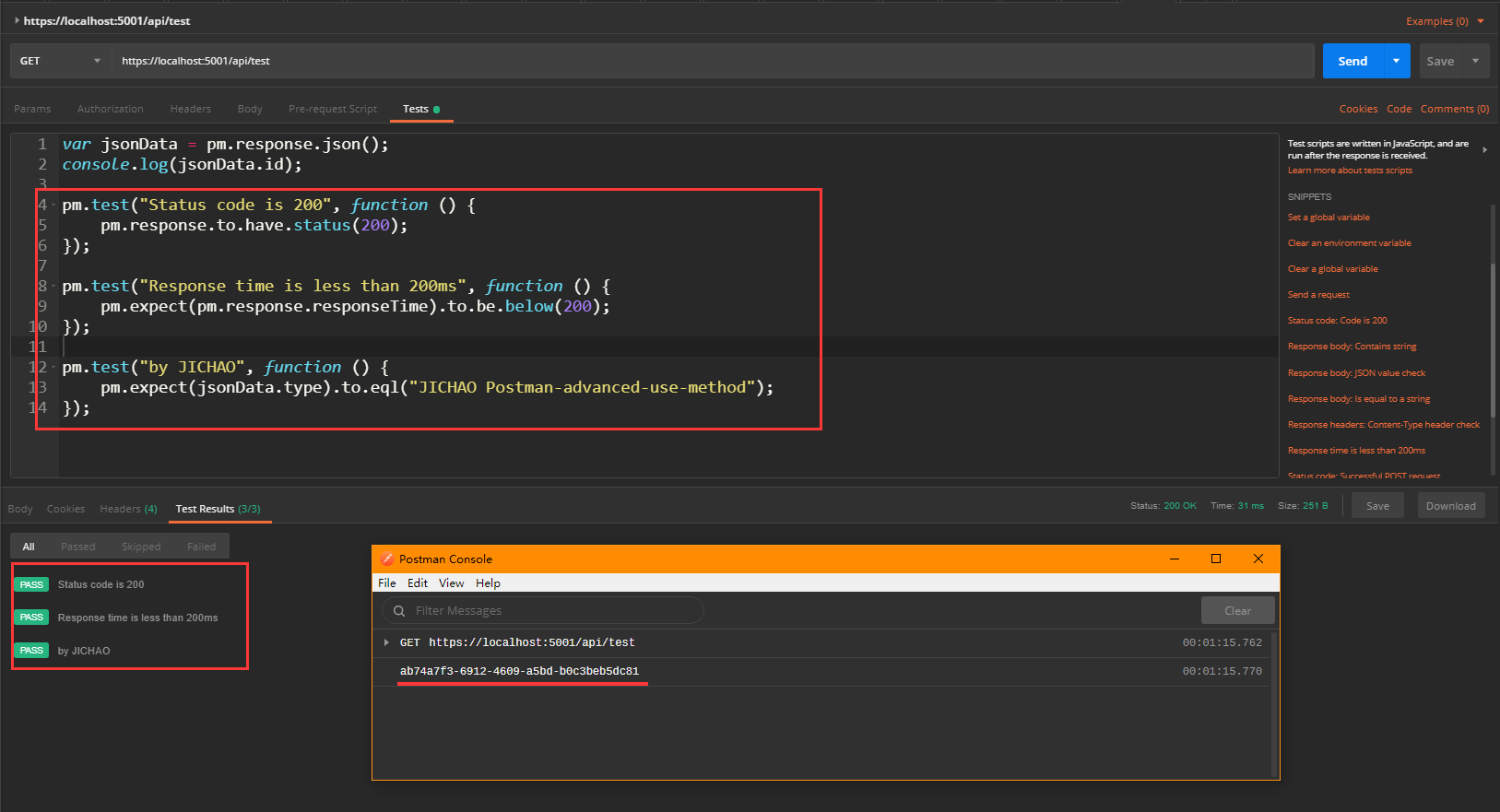
var jsonData = pm.response.json();
console.log(jsonData.id);
// 状态码
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
// 响应时间
pm.test("Response time is less than 200ms", function () {
pm.expect(pm.response.responseTime).to.be.below(200);
});
// response content
pm.test("by JICHAO", function () {
pm.expect(jsonData.type).to.eql("JICHAO Postman-advanced-use-method");
});
测试结果如下图

这样就可以清晰的看到结果了,不需要再自己看返回值,判断是否正确。
Q : 可能看到这就有人要问了,上边的两个是很有用,但是实际的业务是多个请求,每个请求都要再点一下 Send 岂不是很累?
A : 好问题好问题,这就是我们接下来要看的功能了。
Collections
先看下官方的说明
A Postman Collection lets you group individual requests together. You can organize these requests into folders.
简单来说,就是多个请求按照一定顺序组合在一起就是 Collections 了
Collections Example
一个实际的例子,比如你有烤鱼店的储值卡,当你结账时需要报你的卡号或者手机号,然后老版会查下你有多少钱,是否有会员价(查询接口),然后支付(支付接口)
查询接口
Pre-request scripts
//测试卡号池,当然也可以设置为从文件中读取
var cardArr = [
"0123456",
"0123457",
"0123458",
...,
"0123555"]
//随机取一个卡号,作为环境变量
var cardNo = cardArr[parseInt(Math.random()*100)];
pm.environment.set("cardNo", cardNo);
Test scripts
//Status code
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
//Response time
pm.test("Response time is less than 999ms", function () {
pm.expect(pm.response.responseTime).to.be.below(999);
});
var jsonData = pm.response.json();
console.log(jsonData.CardNumber)
//取当前卡的余额 * 0.8,作为环境变量,支付用
var amount = jsonData.money * 0.8;
pm.environment.set("amount", amount);
console.log(amount)
支付接口
Body
{
"cardNumber": "{{cardNo}}",
"password": "****",
"amount": "{{amount}}",
...
}
此处的 {%raw%} {{}} {%endraw%} 说明是变量,括号中的内容为变量名。
Test scripts
//Status code
pm.test("Status code is 200", function () {
pm.response.to.have.status(200);
});
//Response time
pm.test("Response time is less than 3000ms", function () {
pm.expect(pm.response.responseTime).to.be.below(3000);
});
//计算余额是否正确
var balance = pm.variables.get("balance");
var jsonData = pm.response.json();
pm.test("扣款不正确",function(){
pm.expect(jsonData.lastBalance - jsonData.balance).to.eql(amount);
})
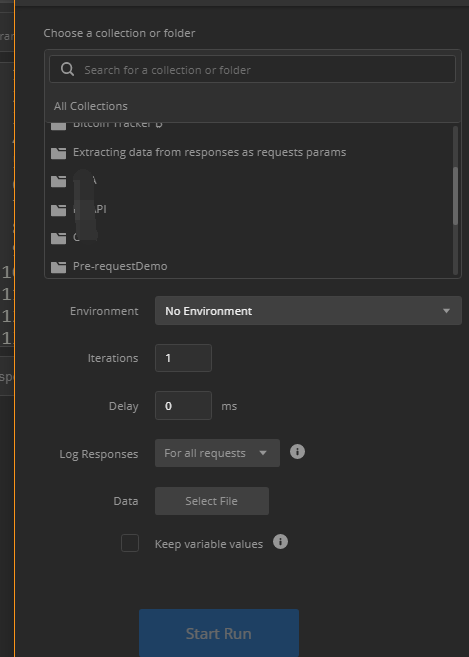
做完这些准备工作就可以,设置一个 Collection 并运行它了。设置项,有如下几项,官方文档描述的更为详细,此处就不展开说了.需要注意的是 Iterations 是迭代,不是并发

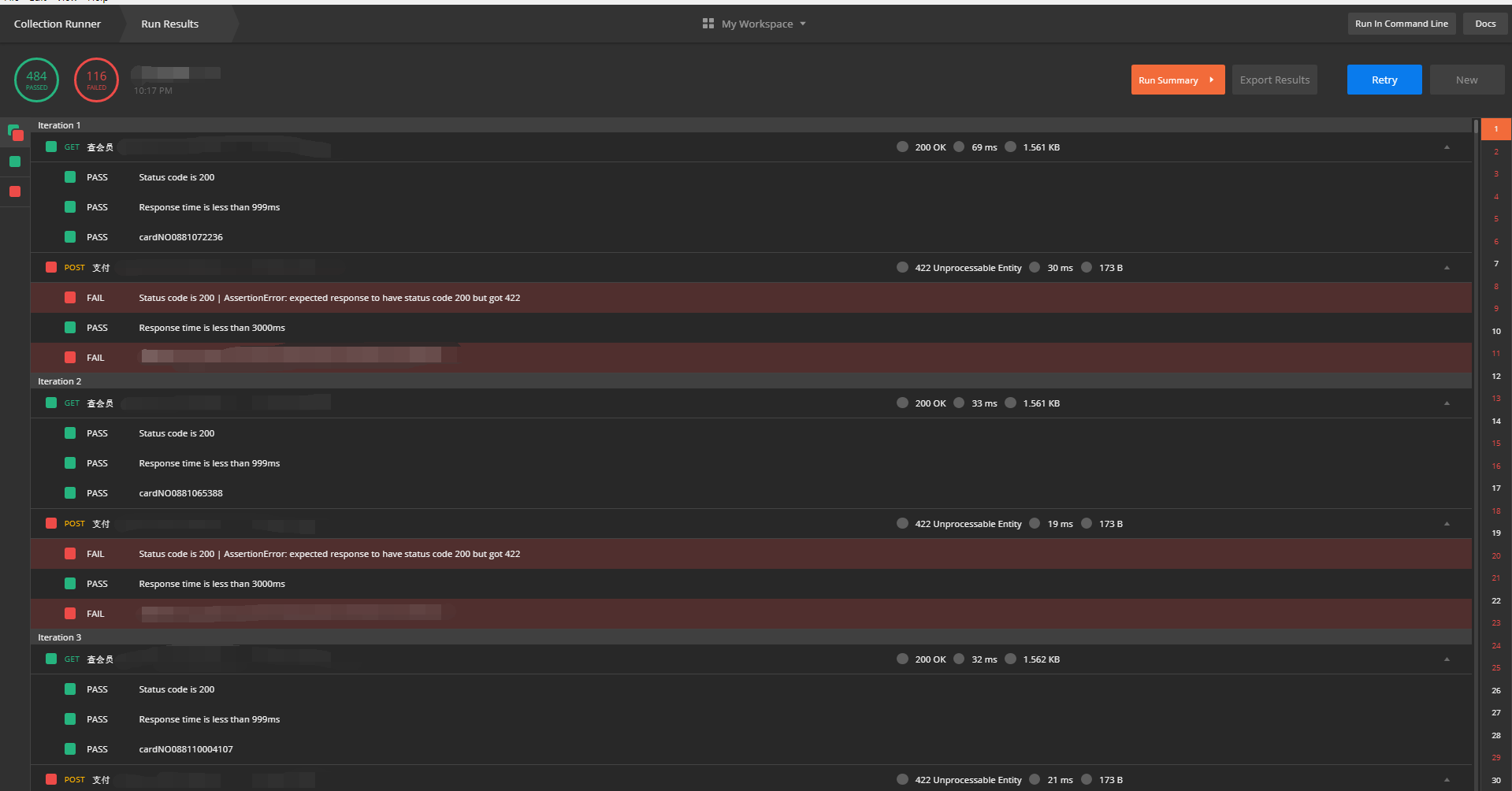
Result 结果如下图,是不是可以很方便的看出测试结果。

BTW,collection 支持在 Docker(可点击跳转) 和 Jenkins(可点击跳转) 中使用,每次看到这些东西就有种转测试的冲动。。。,本人这部分也没有研究,有需要的可以研究下。
