WHY
公司用Trac作为管理系统。修改Ticket,或者提交工作日志时,总需要先预览才能提交(应该是有权限的人设置的),为了方便自己使用,就花了点时间写了一个浏览器插件,可以不经过预览就提交,顺便学习下Chrome插件的开发。
HOW
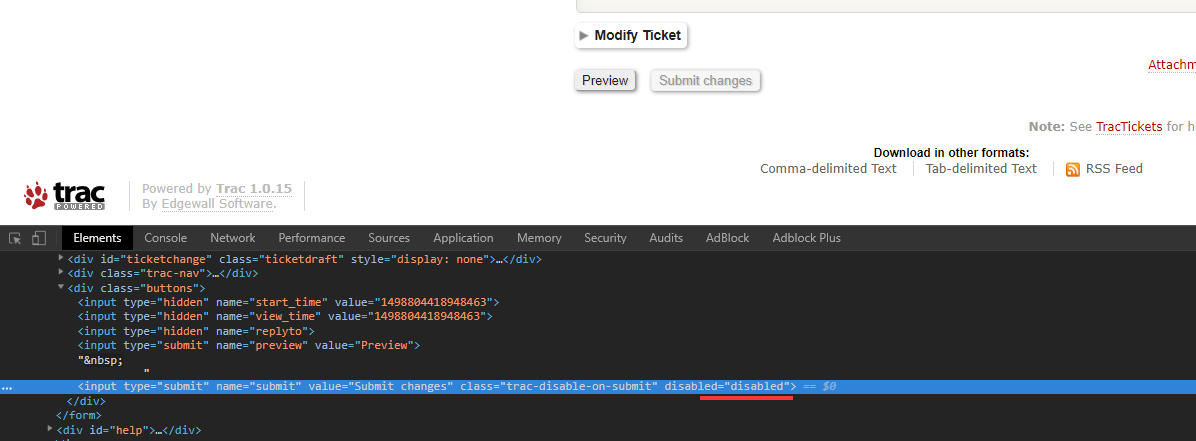
先研究下不用插件怎么实现,现在的情况是不Preview的话,Submit changes的按钮是灰色的,嗯那就应该只是将按钮设为disable了。嗯F12,去掉disabled果然可以直接提交了。那么现在插件要做的事情只是将disabled设为false就可以了。然后查看几个页面发现他们有共同的class="trac-disable-on-submit".

然后我们来看看Chrome插件的官方文档。概述 overview(可能需要穿越屏障).
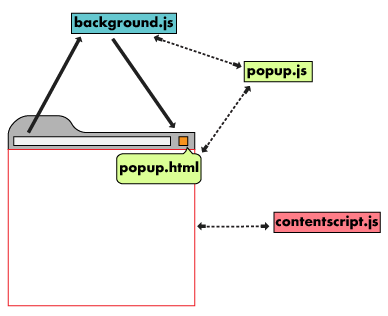
简单来说分为以下几个部分
- Manifest : 指定图标,脚本文件位置,插件描述(版本,作者)
- Background Script : 后台脚本(目前没用到)
- UI Elements : 插件的页面,可简单,可复杂
- Content Script : 要执行的
javaScript代码 - Options Page : 插件的配置页面(目前没用到)
上述内容,对照着图更好理解(放到了自己的图床上,应该都可以看到了)

Code
内容并不多,就把所以代码都粘上来了。
manifest.json
{
"manifest_version": 2,
"name": "Trac-NoPreview",
"version": "1.0.0.0",
"description": "For Trac No Preview Submit",
"icons": {
"16": "images/trac16.png",
"32": "images/trac32.png",
"48": "images/trac48.png",
"128": "images/trac128.png"
},
"browser_action": {
"default_icon": {
"16": "images/trac16.png",
"32": "images/trac32.png",
"48": "images/trac48.png",
"128": "images/trac128.png"
},
"default_popup": "index.html"
},
"permissions": [
"activeTab"
],
"content_scripts": [
{
"matches": [
"https://trac.edgewall.org/*"
],
"js": [
"contentScript.js"
]
}
],
"author": "Alec.Ji"
}
应该只有permissions ,content_scripts 这两部分不是能直接感受,单独说下,其他都好理解。
permissions:activeTab 允许插件访问当前活动的选项卡,具体的可查看https://developer.chrome.com/extensions/activeTab
content_scripts
- matches 匹配该url 时才会执行js
- js 指定contentScript位置
index.html
<html>
<img src="images/trac128.png">
<p>By Alec.ji</p>
<img src="images/Wechat.png">
</html>
contentScript.js
var elements = document.getElementsByClassName("trac-disable-on-submit");
if (elements.length > 0) {
elements[0].disabled = false;
elements[0].value += "(Trac-NoPreview)";
console.log("Trac-NoPreview Success");
}
Install
- 用Chrome访问 chrome://extensions/ 或者用 Edge(chrome内核)访问 edge://extensions/
- 打开开发者模式
- 选择加载已解压的扩展程序,选择
Trac-NoPreview文件夹,确认即可 - 打开一个
Ticket的页面,看看效果。
 懂我的意思吧 😄 ,等我攒够了钱我就提交到chrome 商店(感谢 X,呼呼小笼包,R,一只鱼,Barry.shi 的打赏)。
懂我的意思吧 😄 ,等我攒够了钱我就提交到chrome 商店(感谢 X,呼呼小笼包,R,一只鱼,Barry.shi 的打赏)。
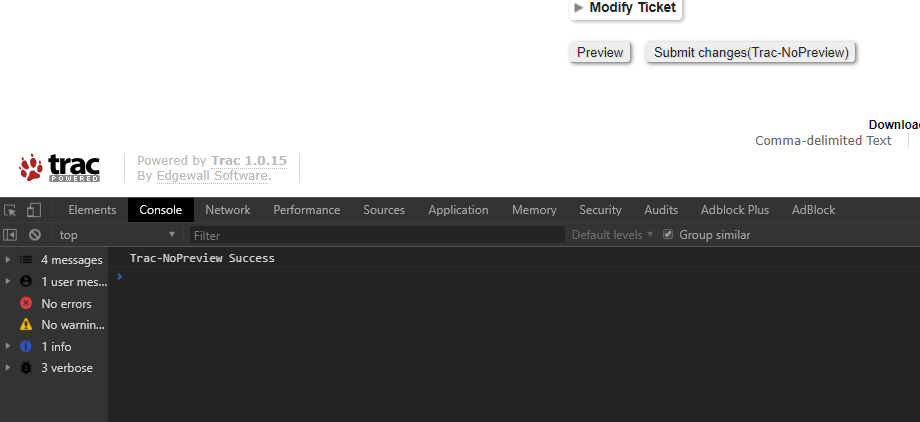
Result
效果如图,已经好用了

还想要实现的
支持登录,跟踪
Ticket提醒写日志
批量处理
ticket, 修改状态,owner...
一点小感悟
经过自己学习开发才知道,chrome插件的强大。便利的同时,也感觉到了危险,如果给了足够的权限,插件能做的事情相当多,所以对于不确认安全的还是要慎用。
